Target
︎
2021
︎
2021
My role
Animation
Illustration
Animation
Illustration
Softwares
After Effects
Illustrator
After Effects
Illustrator
Context
Target is an American big box department store chain, who organizes yearly events with their employees, to celebrate their culture and achievements.
Target is an American big box department store chain, who organizes yearly events with their employees, to celebrate their culture and achievements.
The brief
This project involved producing a series of digital illustrations and animations to go along with Zoom interviews, for a film to be shared at an online event at Target. During the pandemic in 2021, meeting people in person was not recommended, hence Zoom interviews were provided, to go along with the animations.
As part of their Culture of Care program, Target was seeking to communicate the story of one of their clients, Emily, who is nonverbal autistic and fell in love with a Target’s striped tank top. See some of the animations below ︎︎︎
This project involved producing a series of digital illustrations and animations to go along with Zoom interviews, for a film to be shared at an online event at Target. During the pandemic in 2021, meeting people in person was not recommended, hence Zoom interviews were provided, to go along with the animations.
As part of their Culture of Care program, Target was seeking to communicate the story of one of their clients, Emily, who is nonverbal autistic and fell in love with a Target’s striped tank top. See some of the animations below ︎︎︎
Works menu ︎︎︎
RadicalxChange
︎
2021
︎
2021
My role
Animation
Illustrations
Graphic Design
Animation
Illustrations
Graphic Design
Softwares
After Effects
Illustrator
Indesign
Cinema 4D
After Effects
Illustrator
Indesign
Cinema 4D
Context
RadicalxChange mission is to modernize and innovate the basic institutions of democracy and markets through a radically egalitarian and participatory vision for the future.
RadicalxChange mission is to modernize and innovate the basic institutions of democracy and markets through a radically egalitarian and participatory vision for the future.
The brief
To produce a series of illustrations and animations to communicate their 2021 annual conference in three locations: Denver, Taipei and Online.
Response
Following RadicalxChange brand identity, a series of illustrations and animations were created. They were organised according to the trhee locations of the conferences, and were inspired by the subjects adressed in each of them. See below a selection of excerpts of videos and animated banners that I produced ︎︎︎
To produce a series of illustrations and animations to communicate their 2021 annual conference in three locations: Denver, Taipei and Online.
Response
Following RadicalxChange brand identity, a series of illustrations and animations were created. They were organised according to the trhee locations of the conferences, and were inspired by the subjects adressed in each of them. See below a selection of excerpts of videos and animated banners that I produced ︎︎︎
Works menu ︎︎︎
Rachel Knoll
︎
2020
︎
2020
My role
Animation
Illustration
Animation
Illustration
Softwares
After Effects
Illustrator
After Effects
Illustrator
Context
I collaborated with film director Rachel Knoll on a documentary called It’s Rocket Science. My role was as an animator and illustrator.
I collaborated with film director Rachel Knoll on a documentary called It’s Rocket Science. My role was as an animator and illustrator.
The brief
This project involved producing a series of digital illustrations and animations, to go along with a filmed documentary.
The documentary looks at the story of Ky Michealson, and how his struggle with dyslexia and dropping out of school pushed him to forge his own unique future, building rockets! See some of the animations below ︎︎︎
This project involved producing a series of digital illustrations and animations, to go along with a filmed documentary.
The documentary looks at the story of Ky Michealson, and how his struggle with dyslexia and dropping out of school pushed him to forge his own unique future, building rockets! See some of the animations below ︎︎︎

Works menu ︎︎︎
Magnetips
︎
2018
︎
2018
My role
Art direction
Concept
Stop motion animation
Film editing
Art direction
Concept
Stop motion animation
Film editing
Softwares
After Effects
Premiere
After Effects
Premiere
Context
Magnetips are pens containing two magnets. This feature allows them to attract one another like a magnetic building block. This facilitates a variety of playful activities, which are advertised and celebrated on social media.
Magnetips are pens containing two magnets. This feature allows them to attract one another like a magnetic building block. This facilitates a variety of playful activities, which are advertised and celebrated on social media.
The brief
To explore alternative uses for the Magnetips pens, and to create a series of promotional short videos for advertisement on social media platforms, such as Instagram.
The focus was to generate interest and persuade viewers to learn more about the product, regardless if they wished to purchase. The task also involved conveying a DIY feel to the product, which helped working with a low budget.
Response
I collaborated with Ben Pepiat to create 5 uplifting short videos exploring the double functionality of the pens - from drawing and fidgeting to games and even ways they could help you tidy your desk! Watch them below ︎︎︎
To explore alternative uses for the Magnetips pens, and to create a series of promotional short videos for advertisement on social media platforms, such as Instagram.
The focus was to generate interest and persuade viewers to learn more about the product, regardless if they wished to purchase. The task also involved conveying a DIY feel to the product, which helped working with a low budget.
Response
I collaborated with Ben Pepiat to create 5 uplifting short videos exploring the double functionality of the pens - from drawing and fidgeting to games and even ways they could help you tidy your desk! Watch them below ︎︎︎

Backstage pictures ︎︎︎




Works menu ︎︎︎
Elvie
︎
2015-2018
︎
2015-2018
My role
Art Direction
UI/UX, Design & Research
Graphic Design
Film and Digital Animation
Art Direction
UI/UX, Design & Research
Graphic Design
Film and Digital Animation
Softwares
After Effects and Premiere
Sketch, Adobe XD, Zeplin, Axure and InVision
Illustrator and Photoshop
After Effects and Premiere
Sketch, Adobe XD, Zeplin, Axure and InVision
Illustrator and Photoshop
Context
The Elvie Trainer is an award-winning Kegel trainer for a stronger pelvic floor. My main task was to work on the UX/UI designs for the app that connects to the Elvie Trainer. You can download the app in the App Store.
The Elvie Trainer is an award-winning Kegel trainer for a stronger pelvic floor. My main task was to work on the UX/UI designs for the app that connects to the Elvie Trainer. You can download the app in the App Store.
Role specifications
My role working with the Elvie Trainer was varied when I started, creating print materials, social media assets and working on the UI/UX designs for the Elvie Trainer app. The role became more focused on Art Direction and User Interface Design as the Elvie product team expanded.
I was also involved in the user research for the app, creating questionaires and workshops aiming at improving engagement, user experience and user journeys for the Elvie Trainer app. The findings were discussed with my team and the Creative Director, which ultimately informed my creative decisions. Please scroll down to see some of these materialisations ︎︎︎
My role working with the Elvie Trainer was varied when I started, creating print materials, social media assets and working on the UI/UX designs for the Elvie Trainer app. The role became more focused on Art Direction and User Interface Design as the Elvie product team expanded.
I was also involved in the user research for the app, creating questionaires and workshops aiming at improving engagement, user experience and user journeys for the Elvie Trainer app. The findings were discussed with my team and the Creative Director, which ultimately informed my creative decisions. Please scroll down to see some of these materialisations ︎︎︎

Elvie Trainer:
User Interface & Experience design
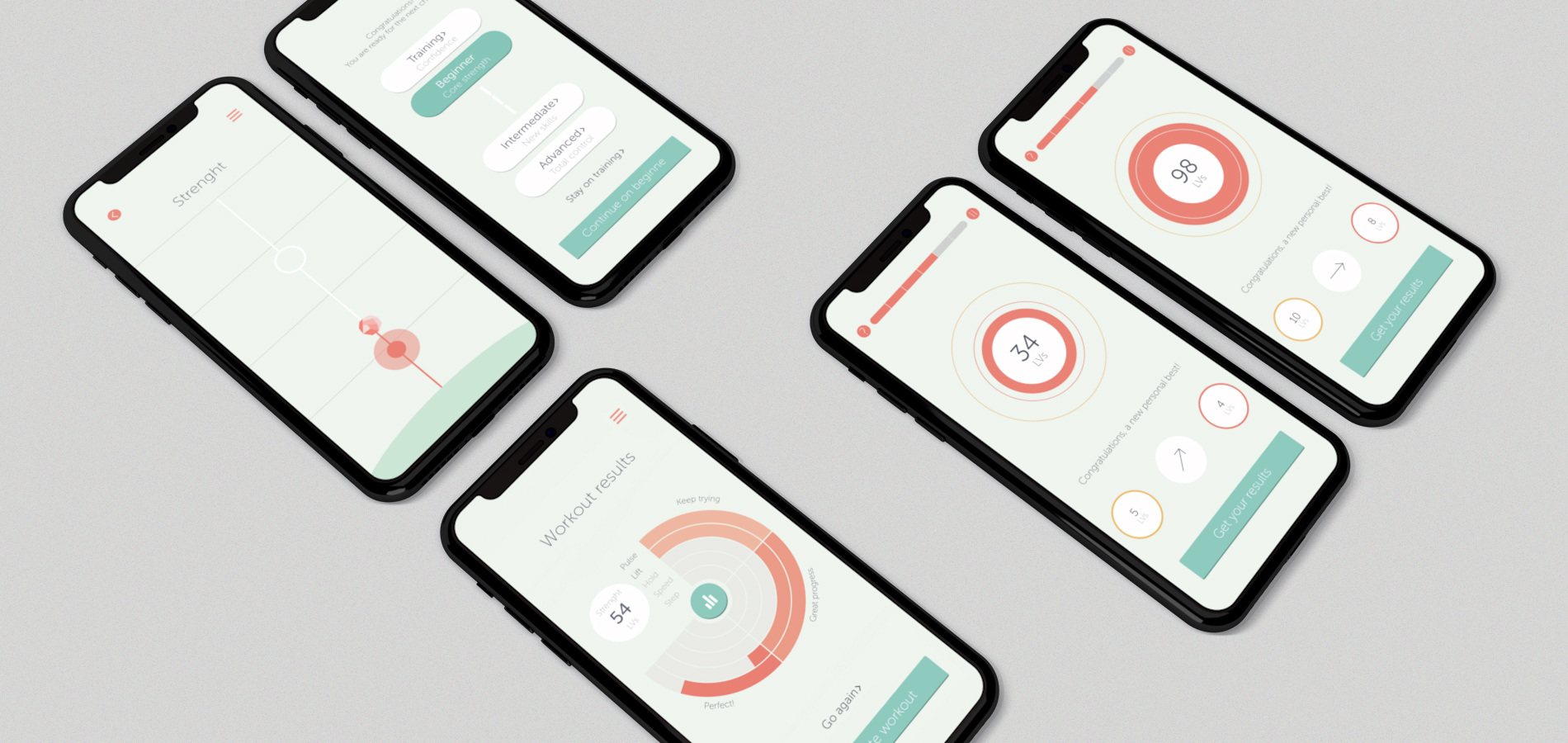
The image above shows the Elvie Trainer on the right and the case on the left, where it is stored and charged. The phone shows a screenshot of the app with one of the games I designed. The Elvie Trainer is inserted and connects to an app. It visualizes pelvic floor movements in real time with biofeedback, while users perform a series of exercises.
Five exercises were designed together with physiotherapists and borrowing from game design methodologies, to create incentive and show progression. Download the app in the App Store and find below screenshots of the different exercises and other main pages I created with my team ︎︎︎
Five exercises were designed together with physiotherapists and borrowing from game design methodologies, to create incentive and show progression. Download the app in the App Store and find below screenshots of the different exercises and other main pages I created with my team ︎︎︎

All five exercises help train the pelvic floor muscles in different ways, exploring the fast-twitch and slow-twitch muscle fibres.
As users contract their pelvic floor muscles, a red ‘gem’ lifts to interact with the different elements, by hitting them, avoiding them and follow them.
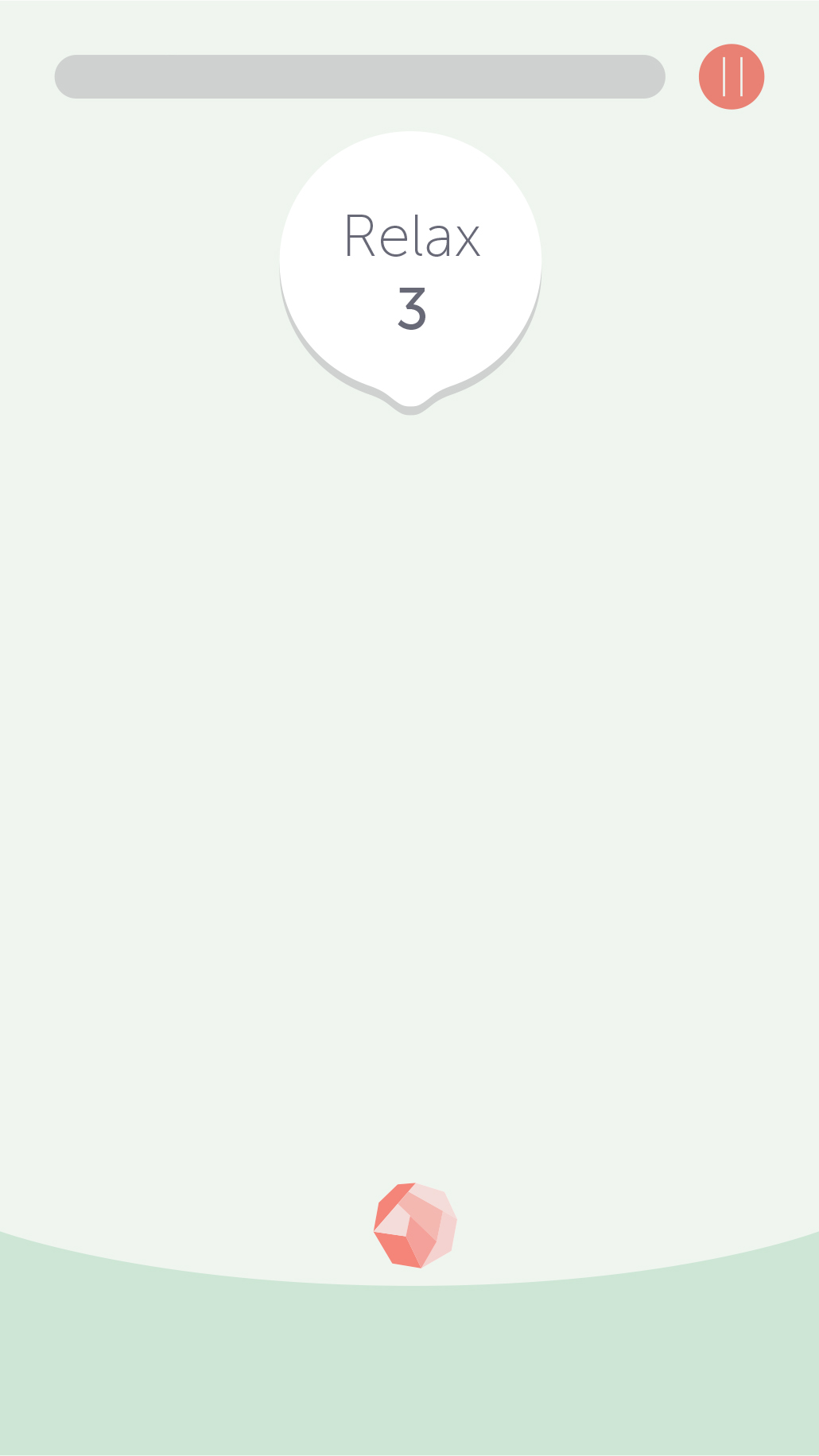
Exercise: Hold
Builds endurance. Users contract their pelvic floor muscles to lift the ‘gem’, so it remains inside the circle for a period of time. Scroll through the images below ︎︎︎
![]()
![]()
![]()
![]()
![]()
![]()
Builds endurance. Users contract their pelvic floor muscles to lift the ‘gem’, so it remains inside the circle for a period of time. Scroll through the images below ︎︎︎






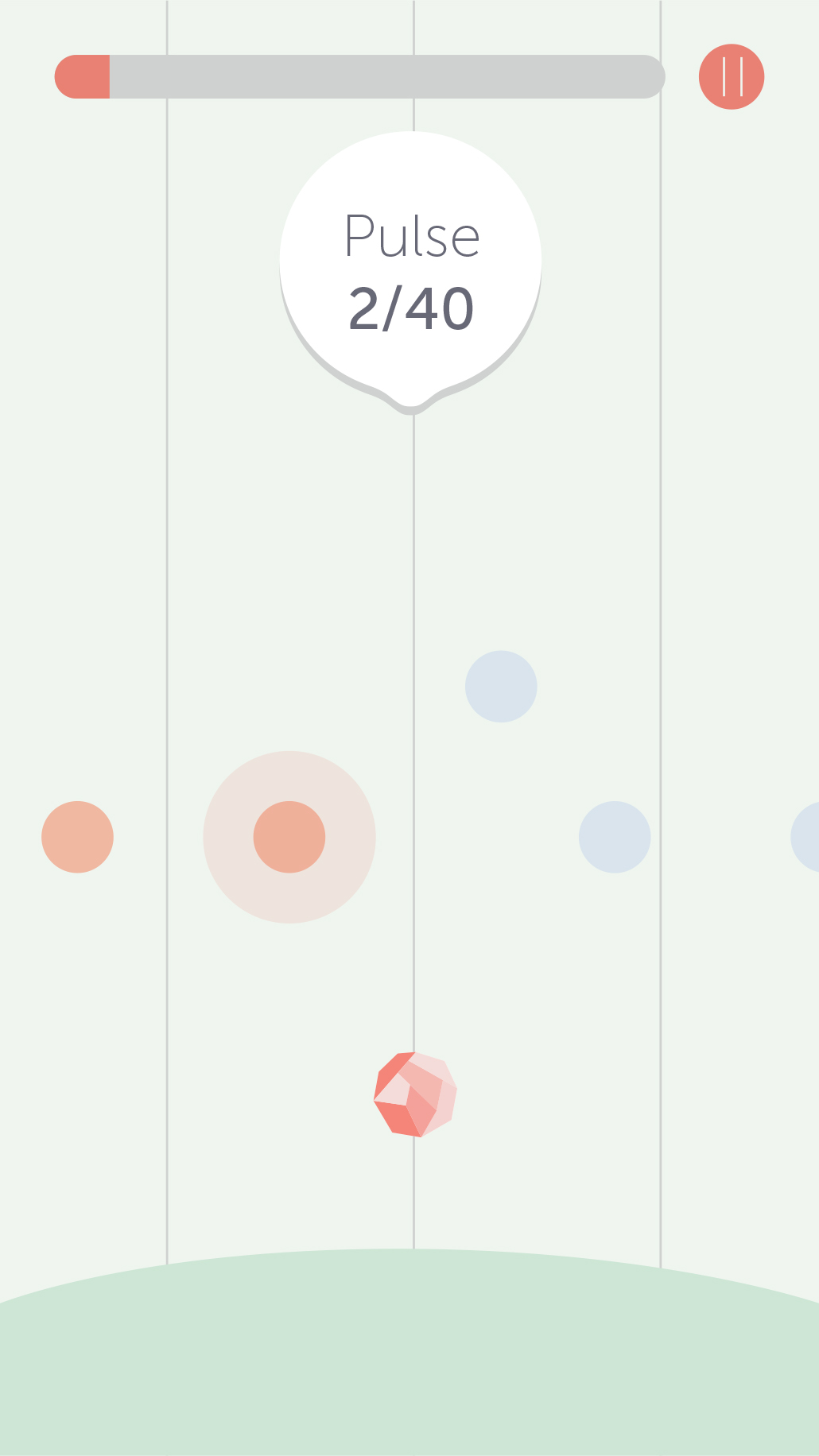
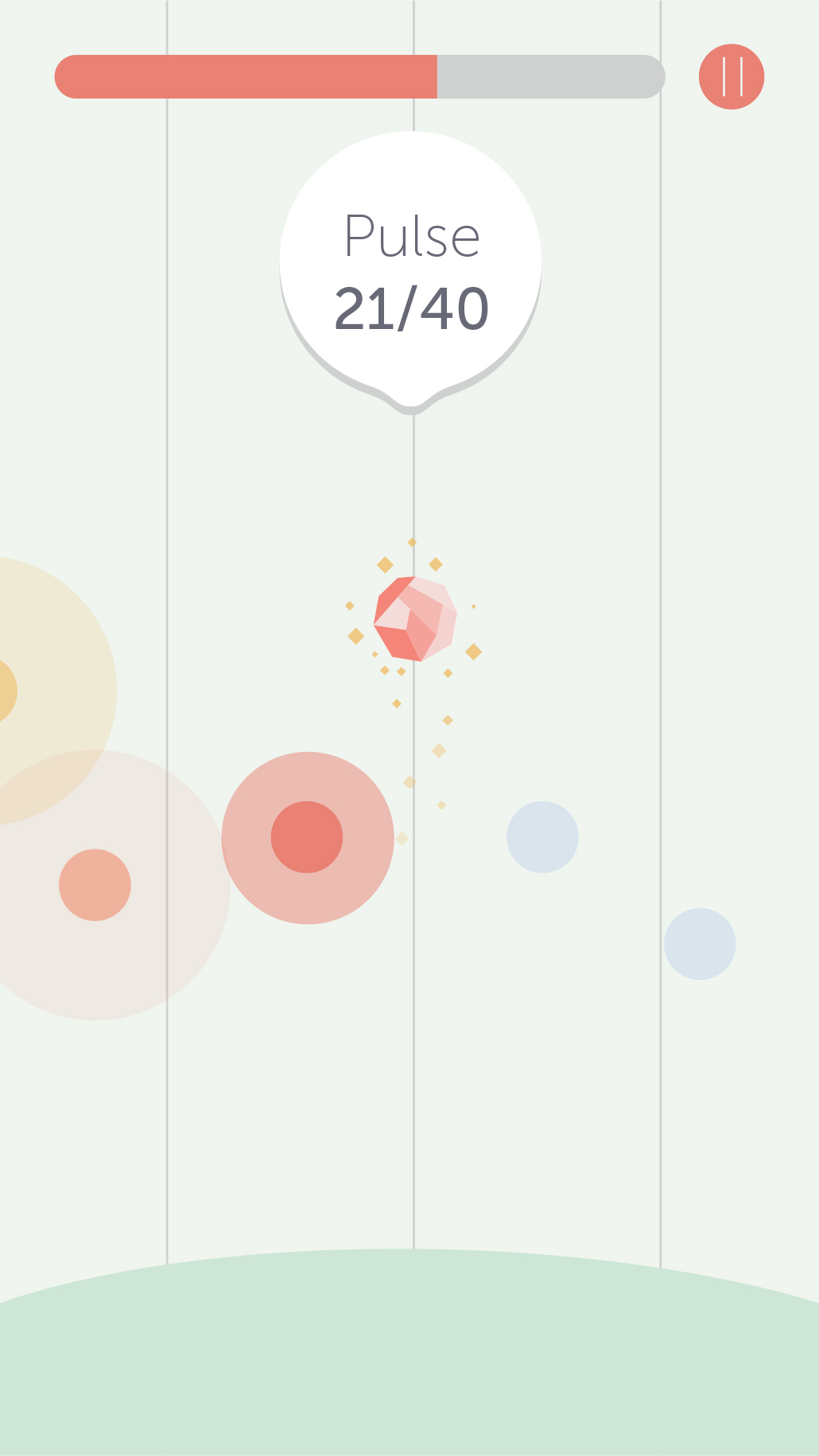
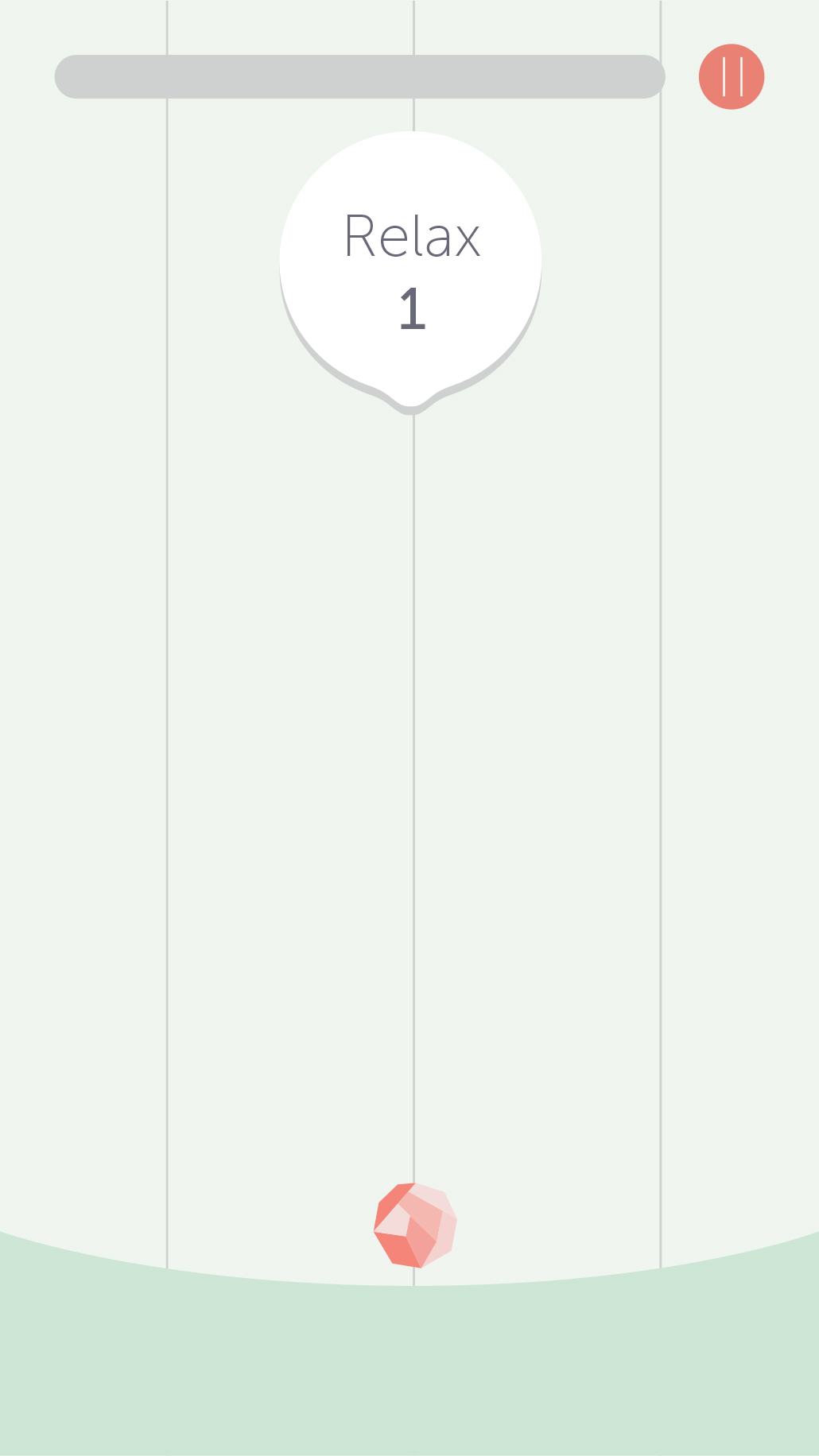
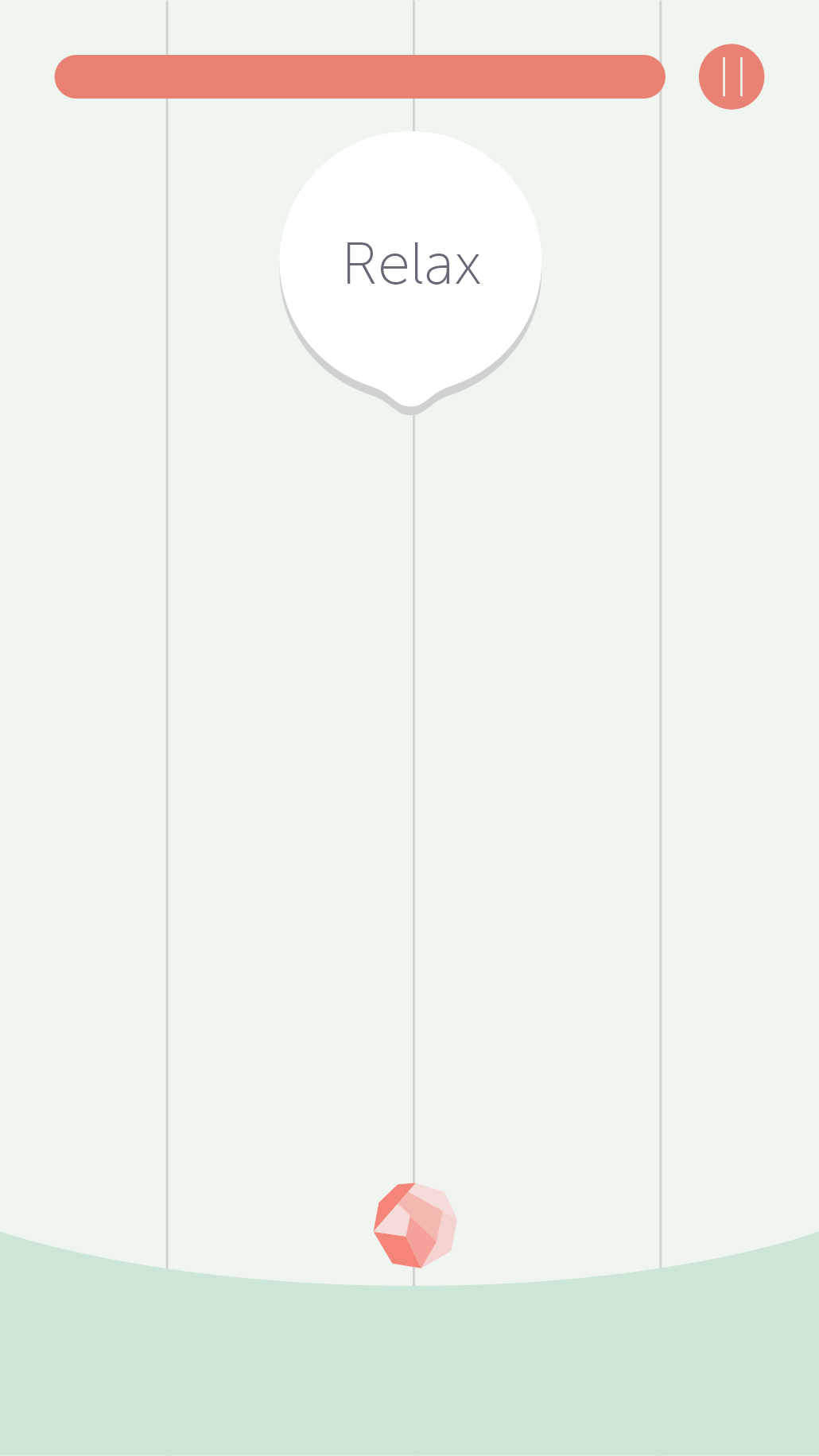
Exercise: Pulse
Improves agility. Users contract and relax their pelvic floor muscles to lift and drop the ‘gem’, so it hits the grey tokens. Scroll through the images below ︎︎︎
![]()
![]()
![]()
![]()
![]()
![]()
Improves agility. Users contract and relax their pelvic floor muscles to lift and drop the ‘gem’, so it hits the grey tokens. Scroll through the images below ︎︎︎






Exercise: Lift
Develops core strenght. Users contract their pelvic floor muscles to lift the ‘gem’ so it stays above the ‘mountain’. Scroll through the images below ︎︎︎
![]()
![]()
![]()
![]()
![]()
![]()
Develops core strenght. Users contract their pelvic floor muscles to lift the ‘gem’ so it stays above the ‘mountain’. Scroll through the images below ︎︎︎






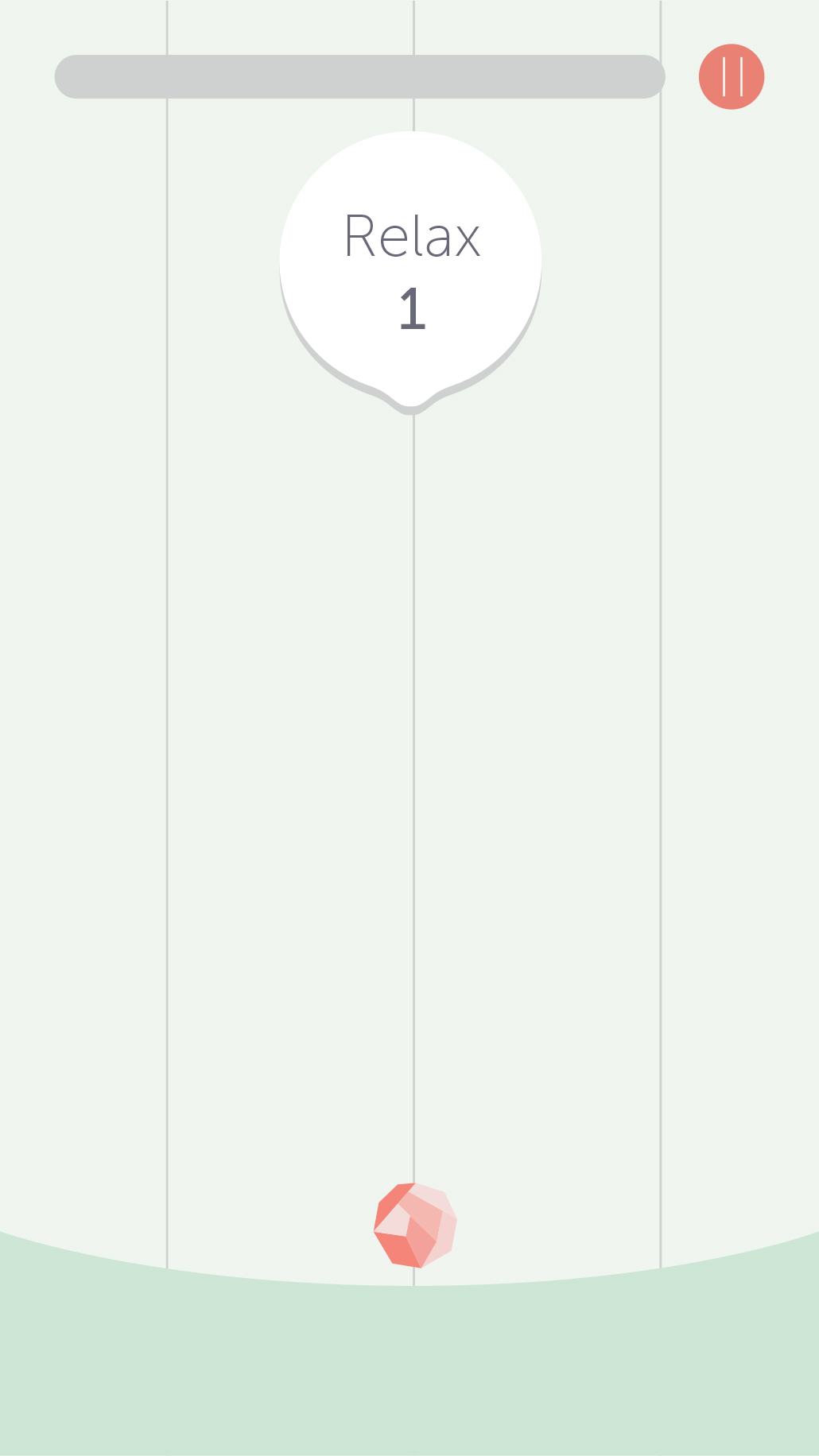
Exercise: Step
Improves pace. Users contract and relax their pelvic floor muscles to lift and drop the ‘gem’, and follow the path sliding in. Scroll through the images below ︎︎︎
![]()
![]()
![]()
![]()
![]()
![]()
Improves pace. Users contract and relax their pelvic floor muscles to lift and drop the ‘gem’, and follow the path sliding in. Scroll through the images below ︎︎︎






Exercise: Speed
Develops pace. Users contract their pelvic floor muscles intermittently to lift and drop the gem, and hit the tokens. Scroll through the images below ︎︎︎
![]()
![]()
![]()
![]()
![]()
![]()
Develops pace. Users contract their pelvic floor muscles intermittently to lift and drop the gem, and hit the tokens. Scroll through the images below ︎︎︎






Other screens

Progress indicator - there are 4 main stages that users can progress through. In this case, the user is in the Beginner stage.
Inspired by the high striker game, this screen measures pelvic floor strenght as muscles are contracted. It informs the difficulty level of the exercises.
Progress visualisation per exercise. The circular diagram is divided in three sections. ‘Keep trying’ is the lowest and ‘Perfect!’ the highest.
Two different states for the results screen. It shows after each exercise is completed. Different metrics reflect pelvic floor strengh in relation to the exercise performed.
User Experience Reseacrh:
Game Design Workshop
Context
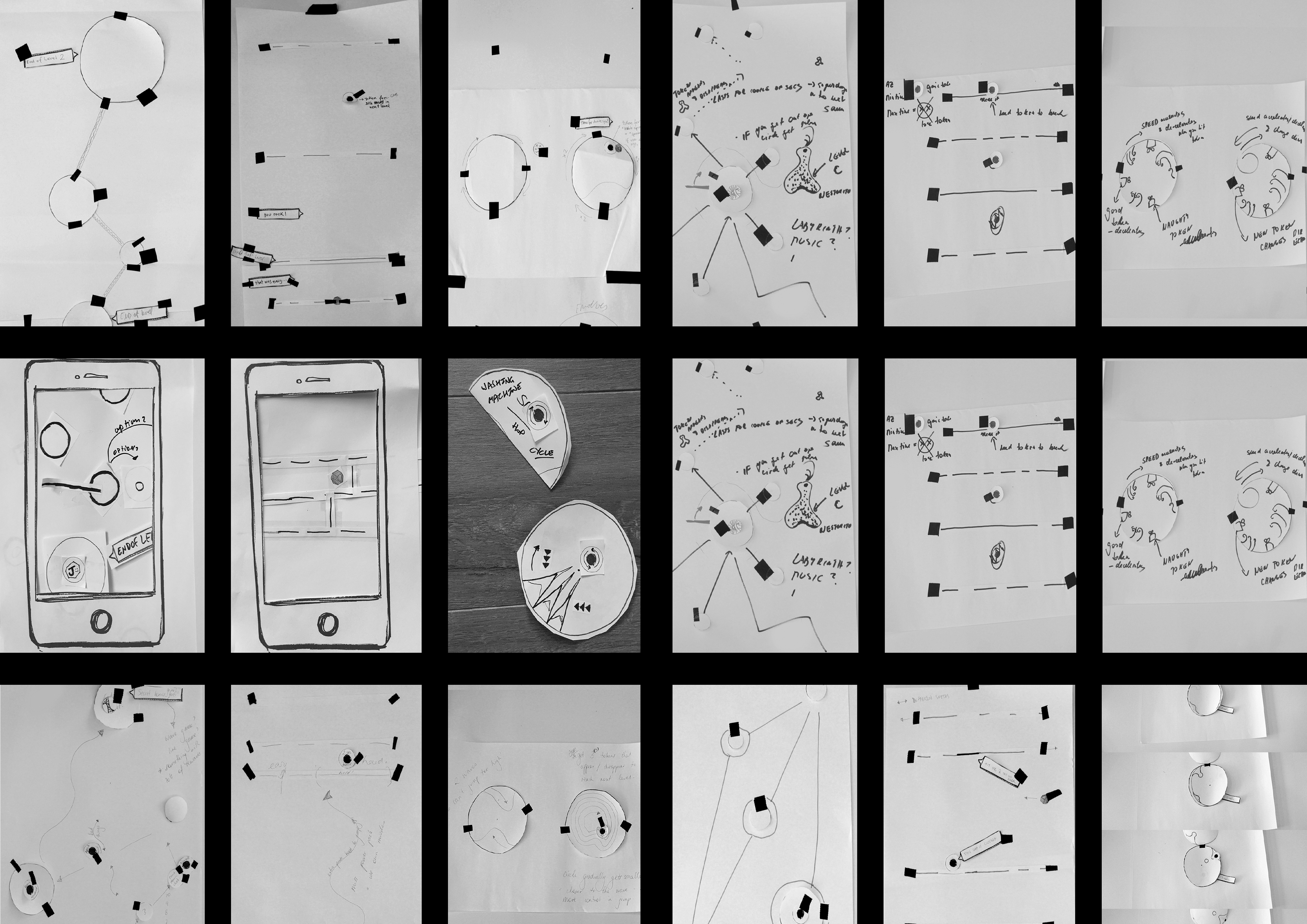
The user experience designed for the exercises involved a quantitative and qualitative research. As part of the qualitative research, I developed a series of workshops to come up with effective and engaging strategies for the different exercises. This also helped me get specific insights into myology.
The workshops consisted in a series of hands-on sessions with 5 workshop participants. They were given a presentation and asked to develop a game/exercise from a template previously prepared. Paper props were also provided, to give participants cues and help them materialise their ideas.
Workshop participants were mainly experts in physiotherapy, computer science, design and marketing. This mix of practices allowed different types of expression to emerge: anatomy, engagement, aesthetics and technical aspects of game design.
The user experience designed for the exercises involved a quantitative and qualitative research. As part of the qualitative research, I developed a series of workshops to come up with effective and engaging strategies for the different exercises. This also helped me get specific insights into myology.
The workshops consisted in a series of hands-on sessions with 5 workshop participants. They were given a presentation and asked to develop a game/exercise from a template previously prepared. Paper props were also provided, to give participants cues and help them materialise their ideas.
Workshop participants were mainly experts in physiotherapy, computer science, design and marketing. This mix of practices allowed different types of expression to emerge: anatomy, engagement, aesthetics and technical aspects of game design.
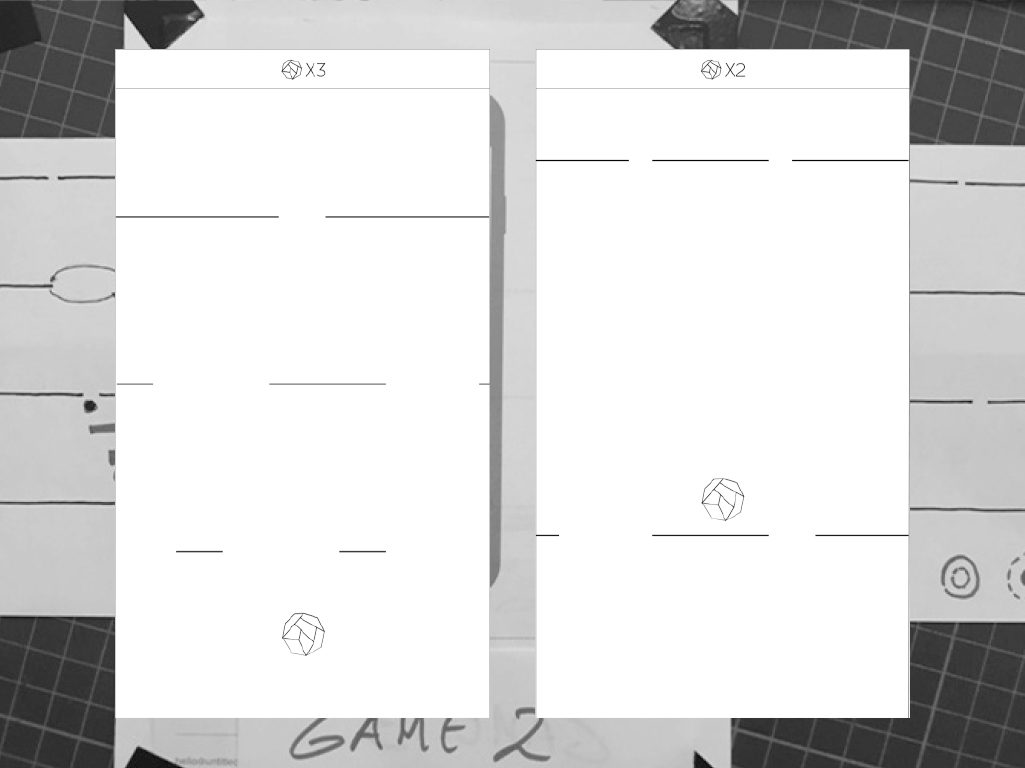
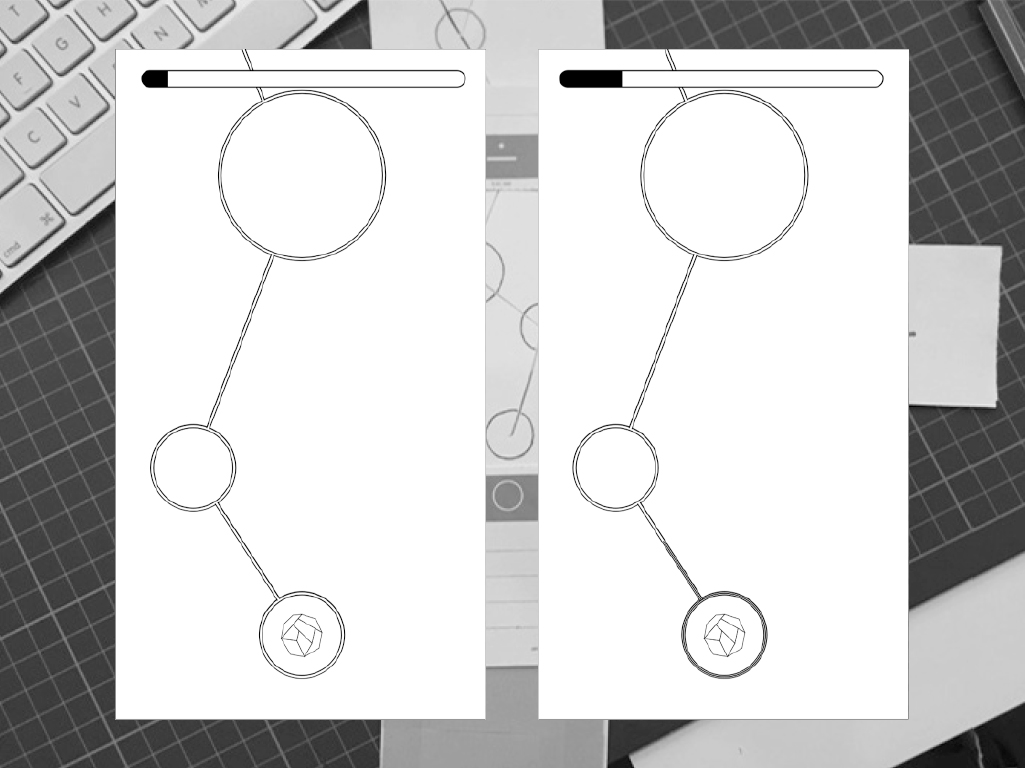
Scroll through the images to see the three game templates I created. Workshop participants were given the option to choose a template to work with as a starting point.






Paper prop cutouts to help workshop participants express their ideas and think about different game-like dynamics for the exercises.









Some of the outputs produced during the workshops, exploring a rich variety of user experiences.
These otputs highly informed how the different exercises currently look and function.
These otputs highly informed how the different exercises currently look and function.