Garnier Nutrisse
︎
2013
︎
2013
My role
Art Direction
Pitching
UI/UX Design & Research
Graphic Design
Digital animation
Art Direction
Pitching
UI/UX Design & Research
Graphic Design
Digital animation
Softwares
Illustrator
Photoshop
Flash ︎
Illustrator
Photoshop
Flash ︎
Context
While working at Haygarth, one of my main clients was L’Oreal, particularly their sub-brand Garnier.
The project I am showing you here is one of the many projects I worked on for them. For this project, I was tasked to produce a microsite for Nutrisse - a home hair colour product.
While working at Haygarth, one of my main clients was L’Oreal, particularly their sub-brand Garnier.
The project I am showing you here is one of the many projects I worked on for them. For this project, I was tasked to produce a microsite for Nutrisse - a home hair colour product.
Role specifications
Pitching and responding successfully to a brief by L’Oreal Garnier. It consisted in creating a Shade Selector microsite to be implemented in the Garnier website. The goal was to help visitors find a colour shade, by following a series of interactive steps and questions. Alongside this, we also created a campaign to find embassadors for each of the Nutrisse shades. They were featured in the microsite and across social media platforms.
My role also involved leading a team of developers and designers working on this project and campaign. Please scroll down for images ︎︎︎
Pitching and responding successfully to a brief by L’Oreal Garnier. It consisted in creating a Shade Selector microsite to be implemented in the Garnier website. The goal was to help visitors find a colour shade, by following a series of interactive steps and questions. Alongside this, we also created a campaign to find embassadors for each of the Nutrisse shades. They were featured in the microsite and across social media platforms.
My role also involved leading a team of developers and designers working on this project and campaign. Please scroll down for images ︎︎︎

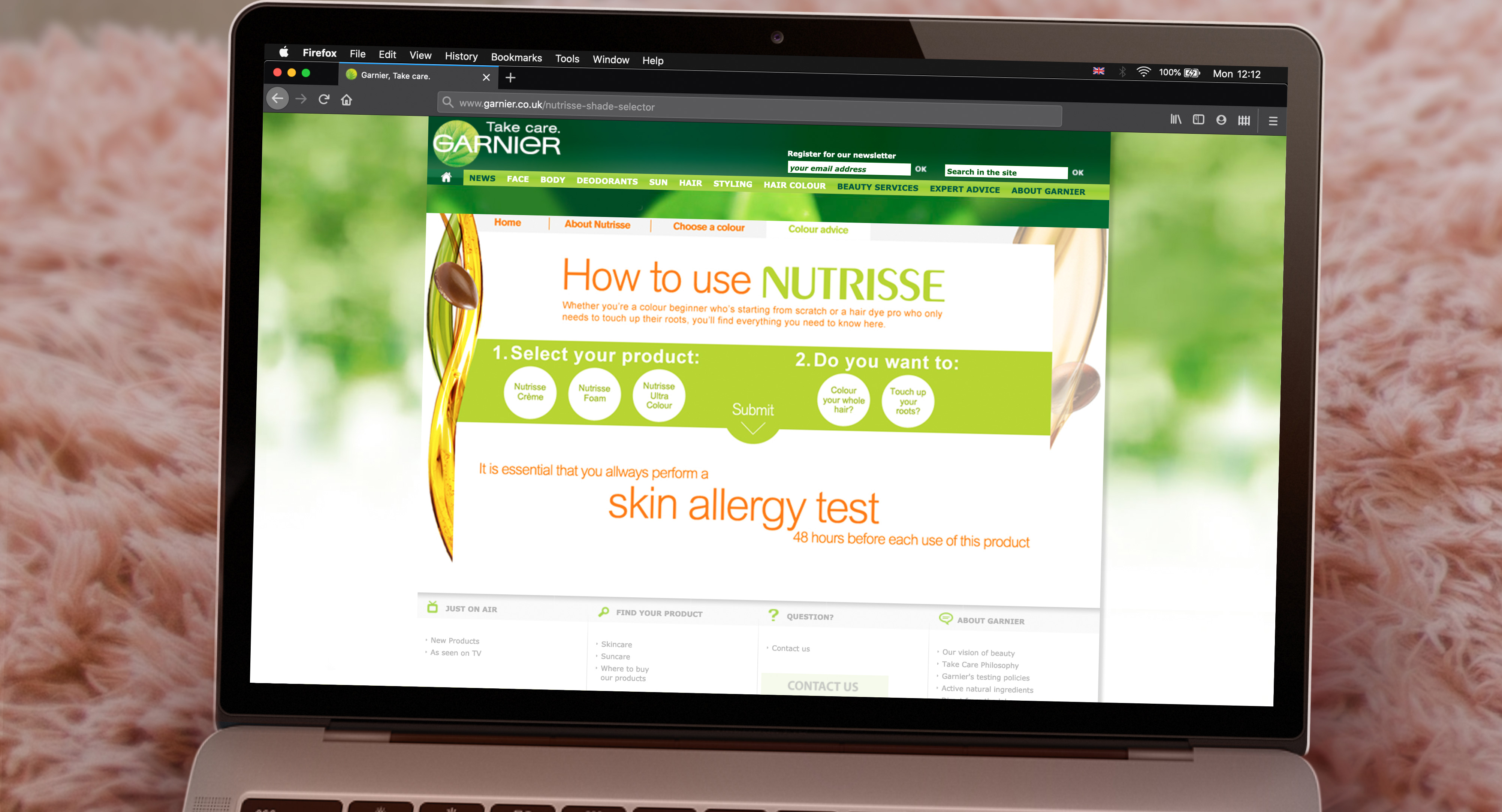
The microsite had four sections: ‘Home’, ‘About Nutrisse’, ‘Choose a Colour’ and ‘Colour Advice’.
Find some of these pages below ︎︎︎
Find some of these pages below ︎︎︎